You can follow these steps to add Social Icons to Navigation in Wexley Template.
#1. First, you add a Social Links block to Site Footer
we will have
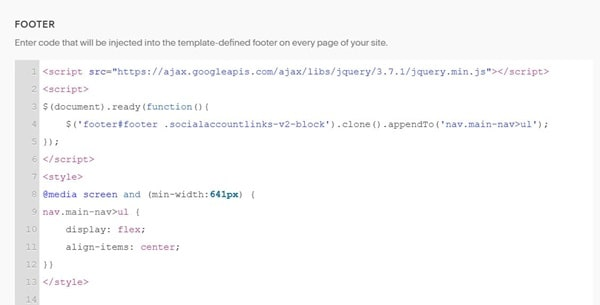
#2. Use this code to Website Tools > Code Injection > Footer
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$('footer#footer .socialaccountlinks-v2-block').clone().appendTo('nav.main-nav>ul');
});
</script>
<style>
@media screen and (min-width:641px) {
nav.main-nav>ul {
display: flex;
align-items: center;
}}
</style>
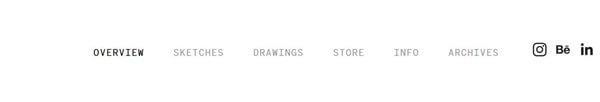
#3. Result