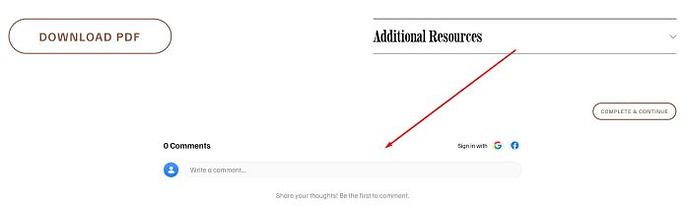
To add Comment on Course Page, like this.
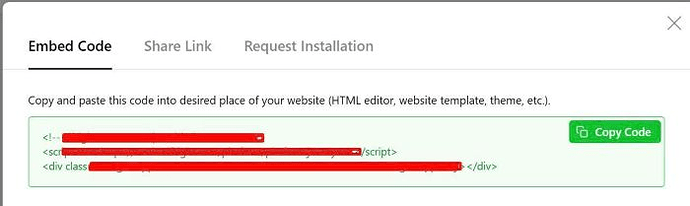
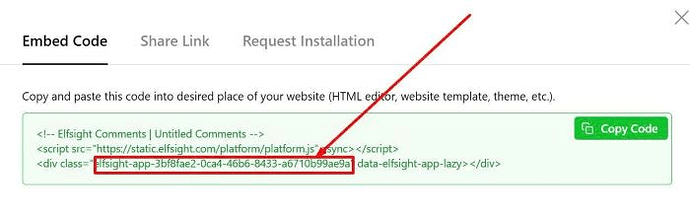
#1. First, you need to register this free comment widget and copy embed code.
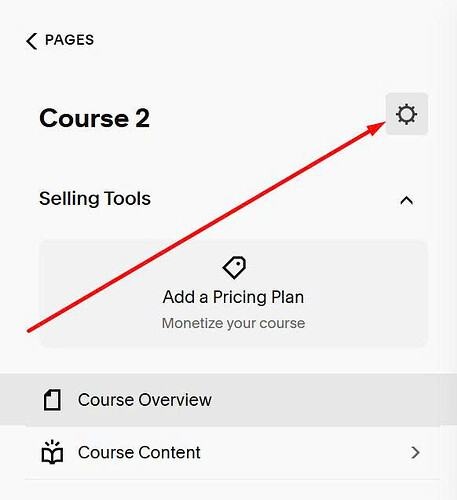
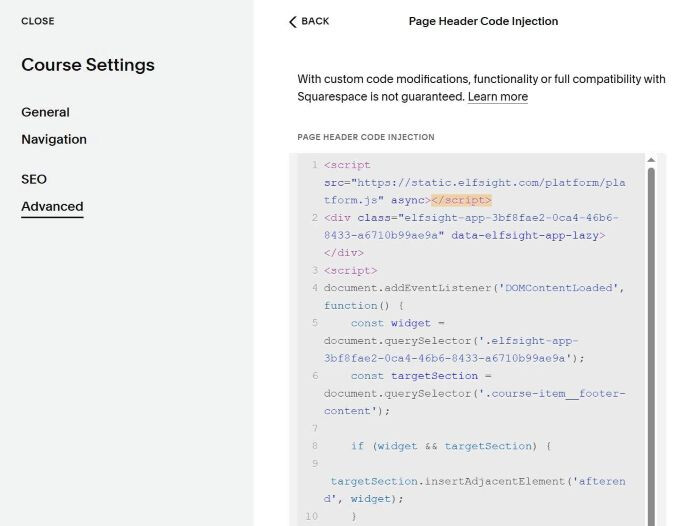
#2. Click on Gear icon in Course Page
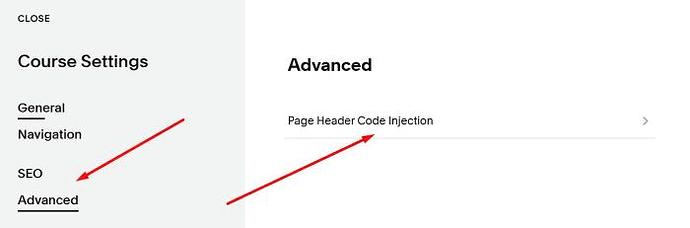
#3. Click Advanced > Page Header Code Injection
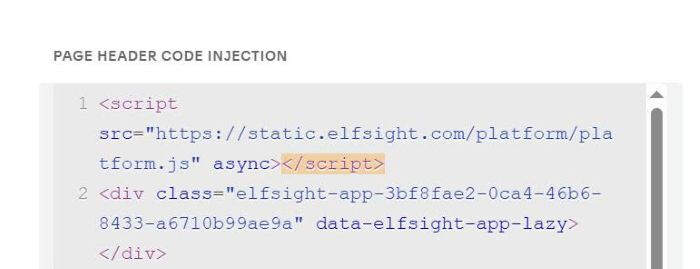
#4. Paste this code (include your Comment widget code + new code)
<script src="https://static.elfsight.com/platform/platform.js" async></script>
<div class="elfsight-app-3bf8fae2-0ca4-46b6-8433-a6710b99ae9a" data-elfsight-app-lazy></div>
<script>
document.addEventListener('DOMContentLoaded', function() {
const widget = document.querySelector('.elfsight-app-3bf8fae2-0ca4-46b6-8433-a6710b99ae9a');
const targetSection = document.querySelector('.course-item__footer-content');
if (widget && targetSection) {
targetSection.insertAdjacentElement('afterend', widget);
}
});
</script>
<style>
body.view-list .elfsight-app-3bf8fae2-0ca4-46b6-8433-a6710b99ae9a {
display: none;
}
</style>
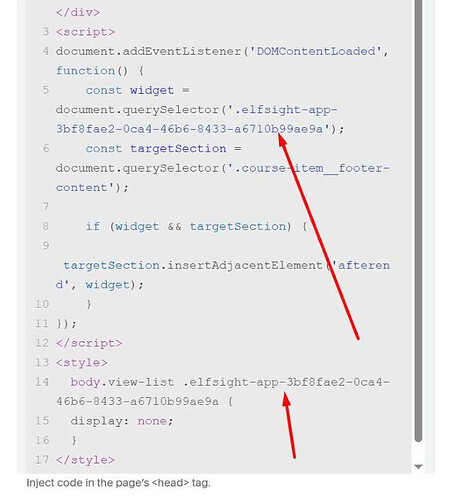
#5. Remember to replace this with your Comment widget code.
and update these IDs.
#6. To find these IDs, just look at your Comment code.