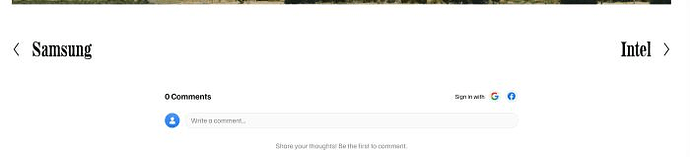
To add Comment on Portfolio Page, under Pagination, like this.
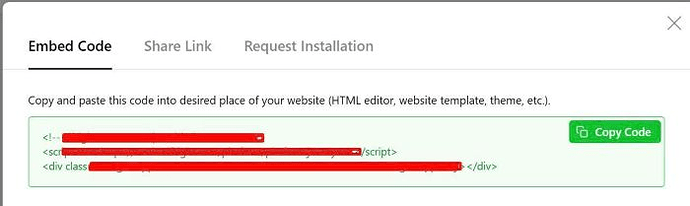
#1. First, you need to register this free comment widget and copy embed code.
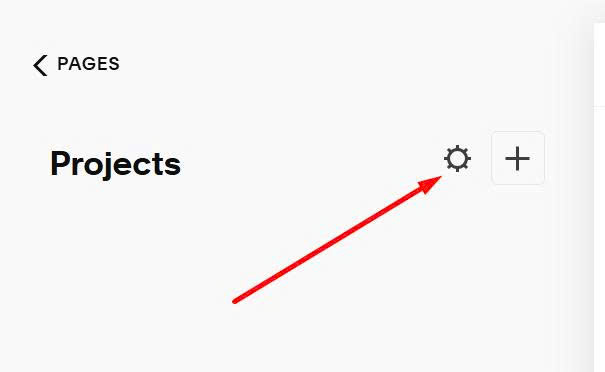
#2. Click on Gear icon in Portfolio Page
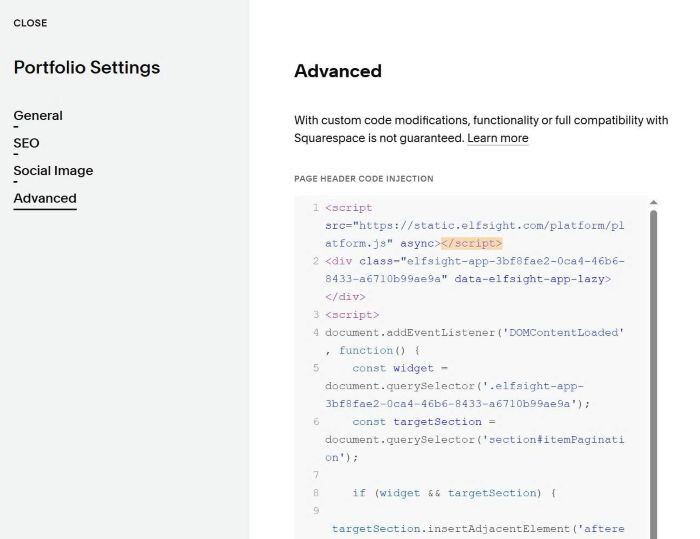
#3. Click Advanced > Paste this code into Header Injection. Remember to replace example Comment widget code with your widget code.
<script src="https://static.elfsight.com/platform/platform.js" async></script>
<div class="elfsight-app-3bf8fae2-0ca4-46b6-8433-a6710b99ae9a" data-elfsight-app-lazy></div>
<script>
document.addEventListener('DOMContentLoaded', function() {
const widget = document.querySelector('.elfsight-app-3bf8fae2-0ca4-46b6-8433-a6710b99ae9a');
const targetSection = document.querySelector('section#itemPagination');
if (widget && targetSection) {
targetSection.insertAdjacentElement('afterend', widget);
}
});
</script>
<style>
body.view-list .elfsight-app-3bf8fae2-0ca4-46b6-8433-a6710b99ae9a {
display: none;
}
</style>
#4. Remember to change these IDs.
To find these IDs, just look at your Comment code.