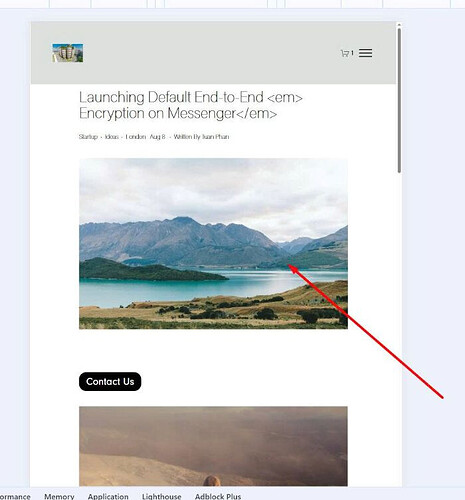
To add a featured image to top of blog post, like this.
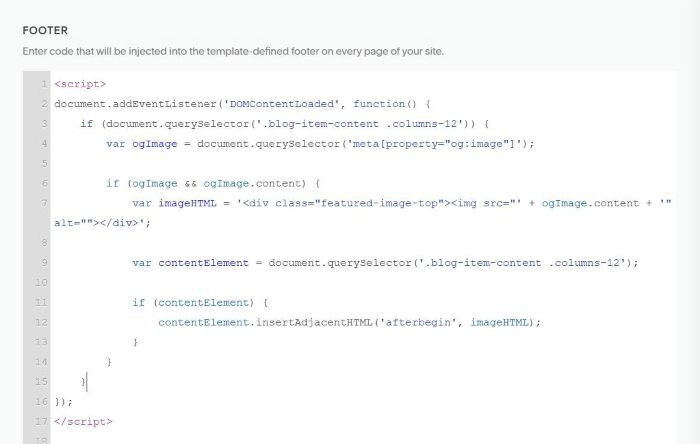
#1. First, use this code to Code Injection > Footer
You can also use this free blog tool so you can customize blog easier without using code.
<script>
document.addEventListener('DOMContentLoaded', function() {
if (document.querySelector('.blog-item-content .columns-12')) {
var ogImage = document.querySelector('meta[property="og:image"]');
if (ogImage && ogImage.content) {
var imageHTML = '<div class="featured-image-top"><img src="' + ogImage.content + '" alt=""></div>';
var contentElement = document.querySelector('.blog-item-content .columns-12');
if (contentElement) {
contentElement.insertAdjacentHTML('afterbegin', imageHTML);
}
}
}
});
</script>
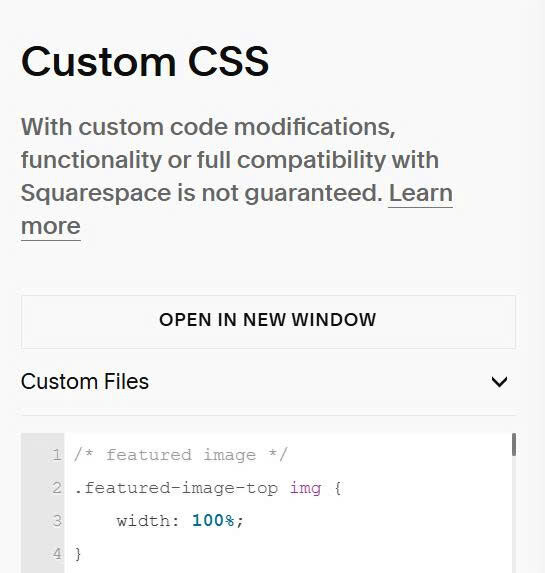
#2. Next, use this code to Custom CSS
/* featured image */
.featured-image-top img {
width: 100%;
}