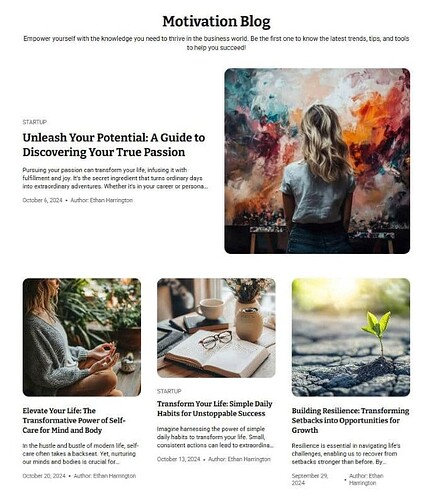
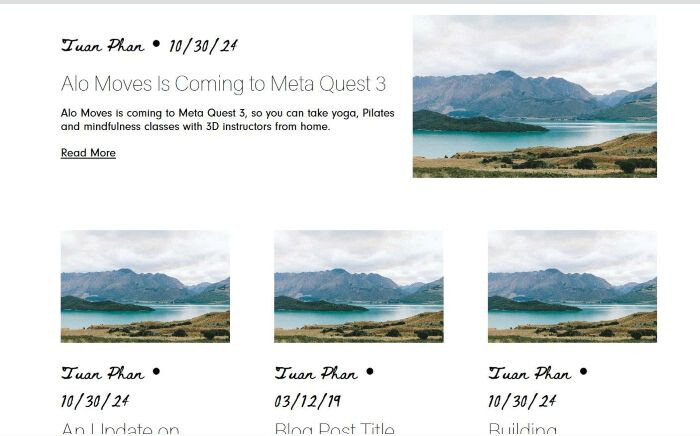
To add Featured Post with Thumbnail/Post side by side on top of Blog Page, like this.
You can also use this Blog tool , so you can achieve Featured Post easier without using custom code.
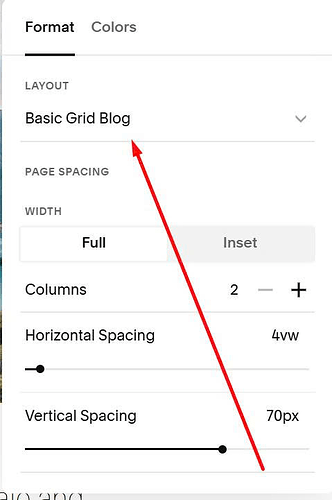
#1. First, make sure you use Basic Grid Blog Page.
and in my example, I will use 3 Columns layout.
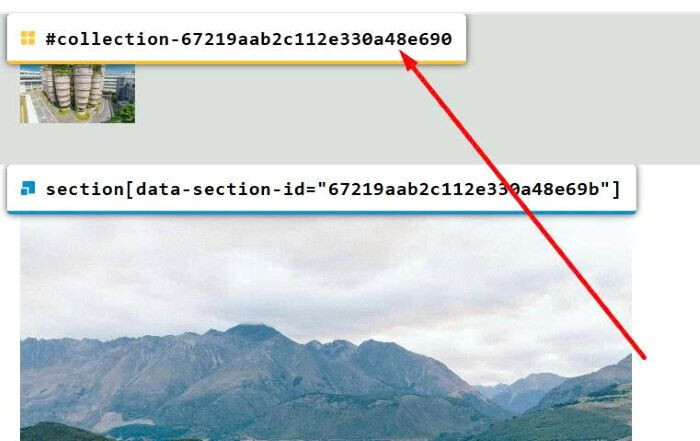
#2. Next, find Page ID
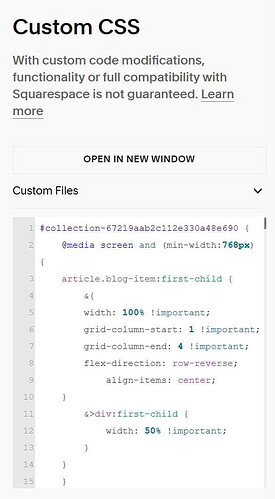
#3. Use this code to Custom CSS
#collection-67219aab2c112e330a48e690 {
@media screen and (min-width:768px) {
article.blog-item:first-child {
&{
width: 100% !important;
grid-column-start: 1 !important;
grid-column-end: 4 !important;
flex-direction: row-reverse;
align-items: center;
}
&>div:first-child {
width: 50% !important;
}
}
}
}
#4. Result