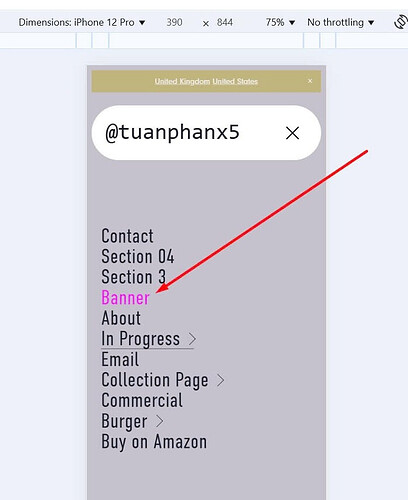
To change color of one link in Mobile navigation, for example: this link.
You need to know this.
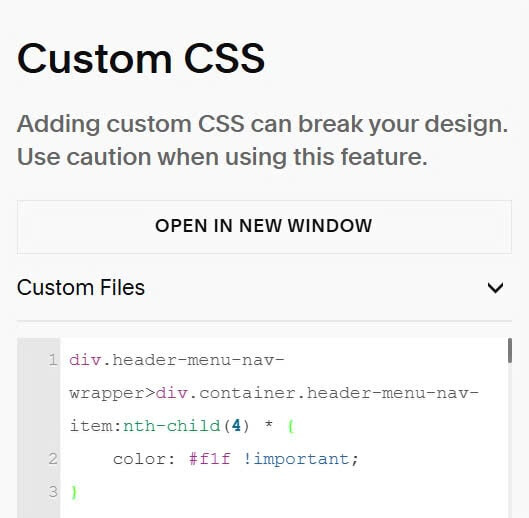
Next, use this code to Custom CSS box.
If code doesn’t work, you can comment below, message or email me.
div.header-menu-nav-wrapper>div.container.header-menu-nav-item:nth-child(4) * {
color: #f1f !important;
}
Result