I am afraid I didn’t quite understand your idea. Could you please elaborate on what you mean?
For example
It would be nice just to have the word OPEN – or the option to actually remove the green opening hours text
We run an Airbnb and we are open 24/7
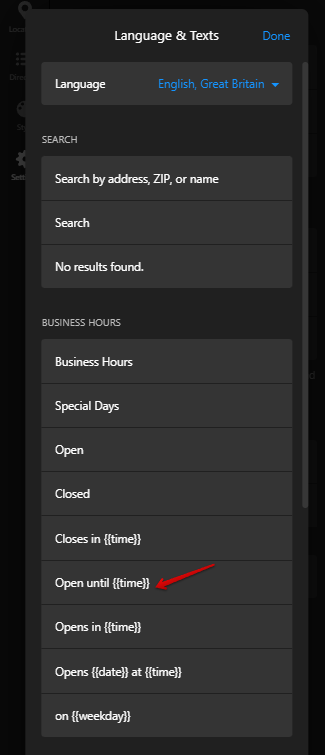
You can remove until (time) in the Edit Texts section on the Settings tab:
If you’d like to remove the green opening hours text completely, this CSS code should help:
global-styles,
[class*="multi-column-layout__Column-sc"] [class*="content__Block-sc"]:last-child {
display: none !important;
}
Hey @Khush_Jabble, I’m Rena and I’ll gladly help you while Max is on vacation ![]()
If you want to make an exact copy of the widget, you just need to click 3 dots menu and choose Duplicate option:
In case I misunderstood you in some way, please allow me to apologize for that. If you could elaborate on your request, I will be happy to double-check things for you ![]()
Max entered some unique code to make the banner scroll for us – and in that JS code there are some unique things
Hi Max
I have found a glitch in your SLIDER WIDGET
If you change the width from FULL WIDTH to anything else – the slider no longer is in the middle of a desktop screen – it sits on the left – how can I make a NON full width slider sit in the middle please
Hey @Khush_Jabble, I see what you mean, thanks for clarifications!
So, you need to duplicate your Announcement Bar widget. Then, click Install button and save the ID of the widget:
Then go to the new duplicated widget, open Custom JS section and replace the old ID with the copied new one (line 57 and 83):
If you face any issues, please duplicate the widget and let me know, I’ll change the ID for you ![]()
@Khush_Jabble As for the Slider widget, I wasn’t able to replicate the issue in the widget settings. As I see, the alignment is the same no matter what width I choose:
In this case, could you please send me the direct link to the page where you see the issue?
Hi
As long as you do it quickly
1 – change the width in the widget
2 – visit - https://www.kapz.com/ and you will see it LH justified
3 – change the widget back to full width please
Hi
I did that already – it makes no difference
@Khush_Jabble I have tried to apply the JS code to my own widget and everything worked correctly.
I have checked the deleted Announcement Bar Copy widget and, as I see, the code didn’t work because there are two errors:
In this case, could you please create the duplicated widget and let me know about this so I could add the code to it myself? ![]()
Hi
I have created a copy for you
ANNOUNCEMENT BAR COPY ![]()
Thanks! I have added the JS code to your created copy. Could you please let me know if the code works correctly?
As for the Slider widget, the widget itself has a width limitation, but after reviewing your website, it appears that there isn’t any parent element currently in place to center it properly.
This is actually not a bug, but rather a minor conflict that can be fixed with a bit of CSS. Here’s the code you can add to center the widget:
.global-styles,
.elfsight-app-c126f299-22e3-4823-9bdb-19a80efb9e47 {
display: flex;
justify-content: center;
}
Could you please add this code to the Custom CSS section and let me know how it goes?
AWESOME
That code has worked for the SLIDER – thanks
2 posts were split to a new topic: Instagram posts aren’t displayed