Mathias
August 23, 2023, 2:58pm
1
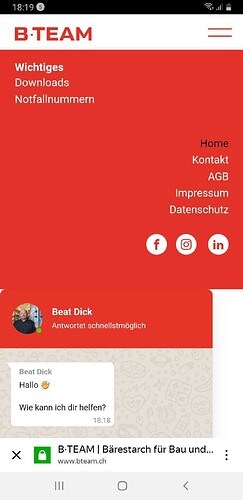
I have installed two “buttons”:
cklick to call = works as desired (bottom left)
whatsapp chat button = (bottom right) this button is covered by the title image - the click to call button is not.
When scrolling down the button appears…
Website: https://www.bteam.ch
do you have a solution? Thanks and greetings
1 Like
Max
August 23, 2023, 3:22pm
2
Hi @Mathias
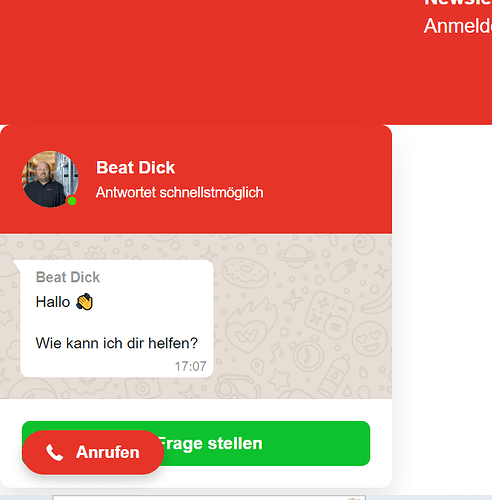
Do I understand correctly that the issue appears only on mobile and it looks this way?
Mathias
August 23, 2023, 8:10pm
3
Hello Max
no on the desktop I meant above all.
Thanks and greetings
1 Like
@Max I think the widget doesn’t work properly, it appears under footer (this screenshot from desktop)
1 Like
Max
August 24, 2023, 12:42pm
5
@Mathias Do we understand you correctly that the issue is in the widget placed below the footer?
In this case, we’ll gladly reinstall the widget for you. Just specify the place where you’d like the widget to be installed.
However, if I misunderstood you, please describe the issue in more detail.
Mathias
August 29, 2023, 5:45am
6
Thanks for the first try.
No, the problem is that the button is not set before all other content. It is partly behind the pictures.
The “Call” button works fine (on the left side of the screen).
Max
August 29, 2023, 12:07pm
7
@Mathias We’ve fixed the issue!
Please check your website and let me know how it works
Mathias
August 29, 2023, 12:15pm
8
Perfect thank you very much Max! That’s now perfect how it is.
2 Likes
Max
August 29, 2023, 12:26pm
9
Happy to hear that you are good now!
You are always welcome