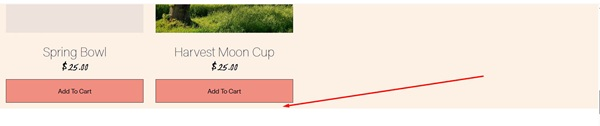
To remove space between Product – Footer, like this.
You can use this code to Custom CSS.
section.products.collection-content-wrapper.products-list {
padding-bottom: 10px !important;
}
To apply it on Mobile only, use this CSS code.
@media screen and (max-width:767px) {
section.products.collection-content-wrapper.products-list {
padding-bottom: 10px !important;
}
}
To apply it on Desktop Only, use this CSS code.
@media screen and (min-width:768px) {
section.products.collection-content-wrapper.products-list {
padding-bottom: 10px !important;
}
}