To change space top/bottom of heading in Blog Post, you can use this code to Custom CSS.
You can also use this free blog tool so you can customize blog easier without using code.
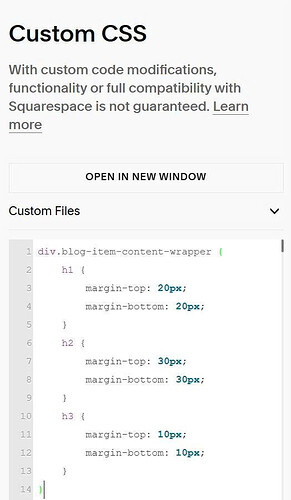
div.blog-item-content-wrapper {
h1 {
margin-top: 20px;
margin-bottom: 20px;
}
h2 {
margin-top: 30px;
margin-bottom: 30px;
}
h3 {
margin-top: 10px;
margin-bottom: 10px;
}
}