To change Portfolio item url to custom video url, you can follow these.
You can also use this Portfolio tool so you can add video to Portfolio easier without using more code.
#1. First, find Portfolio Item URL
In my example, we will have:
Netflix – /project/netflix
Nokia – /project/nokia
Open AI – /project/open-ai
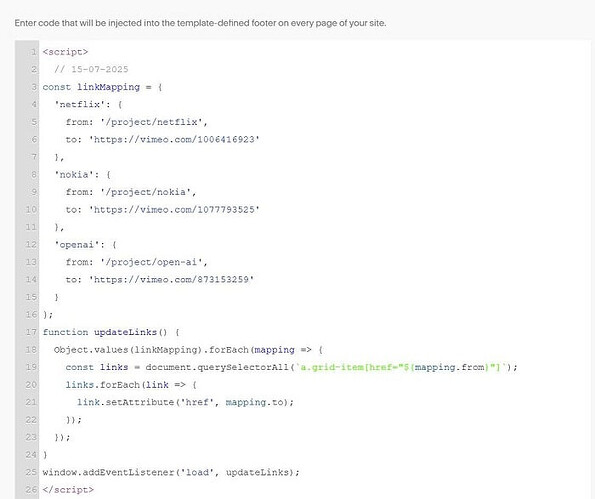
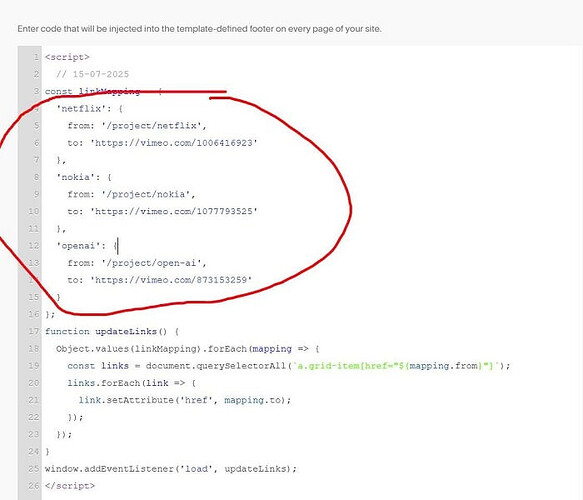
#2. Use this code to Code Injection > Footer
<script>
// 15-07-2025
const linkMapping = {
'netflix': {
from: '/project/netflix',
to: 'https://vimeo.com/1006416923'
},
'nokia': {
from: '/project/nokia',
to: 'https://vimeo.com/1077793525'
},
'openai': {
from: '/project/open-ai',
to: 'https://vimeo.com/873153259'
}
};
function updateLinks() {
Object.values(linkMapping).forEach(mapping => {
const links = document.querySelectorAll(`a.grid-item[href="${mapping.from}"]`);
links.forEach(link => {
link.setAttribute('href', mapping.to);
});
});
}
window.addEventListener('load', updateLinks);
</script>
#3. Remember to update Portfolio item url + Video url