To change Portfolio Grid to Carousel on Mobile, you can do these.
- Use Portfolio Grid
- Use code to add a Portfolio Carousel
- Use CSS to hide Carousel (Desktop) – hide Grid (Mobile)
#1. First, follow this guide to add Portfolio Carousel.
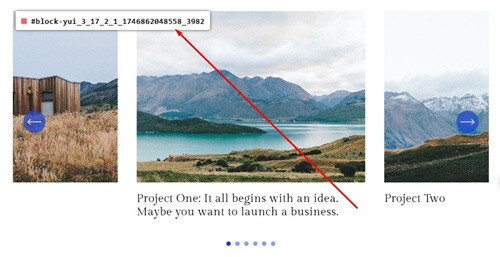
#2. Find ID of Portfolio Grid & Carousel.
In my example, we will have:
Portfolio Grid
Portfolio Carousel (use Code Block)
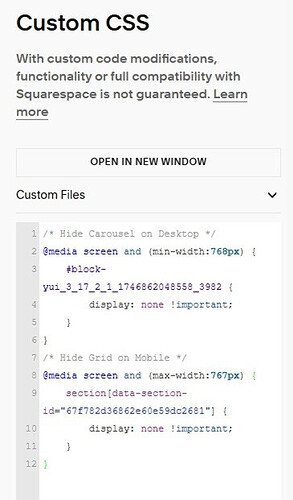
#5. Use this code to Custom CSS
/* Hide Carousel on Desktop */
@media screen and (min-width:768px) {
#block-yui_3_17_2_1_1746862048558_3982 {
display: none !important;
}
}
/* Hide Grid on Mobile */
@media screen and (max-width:767px) {
section[data-section-id="67f782d36862e60e59dc2681"] {
display: none !important;
}
}
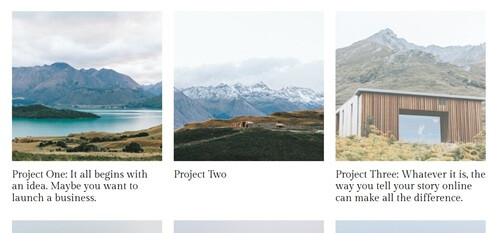
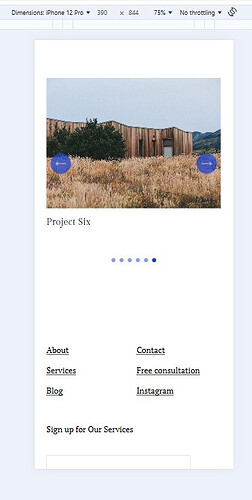
#6. Result
Desktop
Mobile