To change Event to Carousel Format on Desktop, you can do these.
- Use Event
- Use code to add a Event Carousel
- Use CSS to hide Event (Desktop) – hide Carousel (Mobile)
#1. First, follow this to add an Event Carousel
#2. Find ID of Event & Event Carousel.
In my example, we will have:
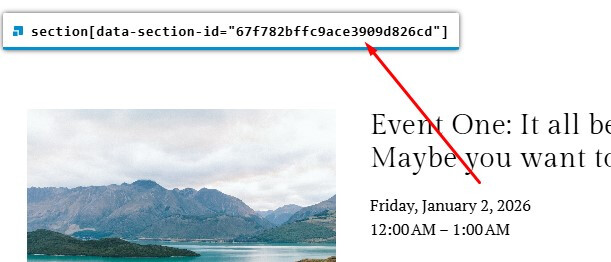
Event
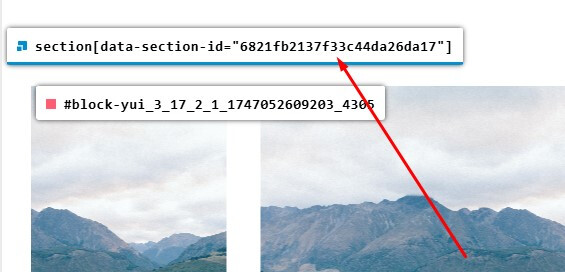
Event Carousel (use Code Block)
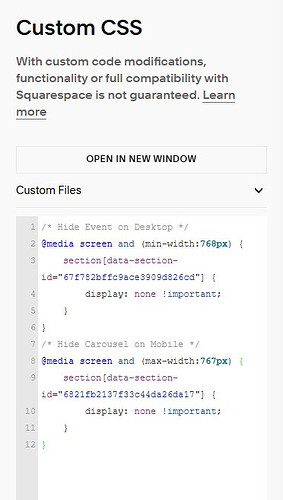
#5. Use this code to Custom CSS
/* Hide Event on Desktop */
@media screen and (min-width:768px) {
section[data-section-id="67f782bffc9ace3909d826cd"] {
display: none !important;
}
}
/* Hide Carousel on Mobile */
@media screen and (max-width:767px) {
section[data-section-id="6821fb2137f33c44da26da17"] {
display: none !important;
}
}
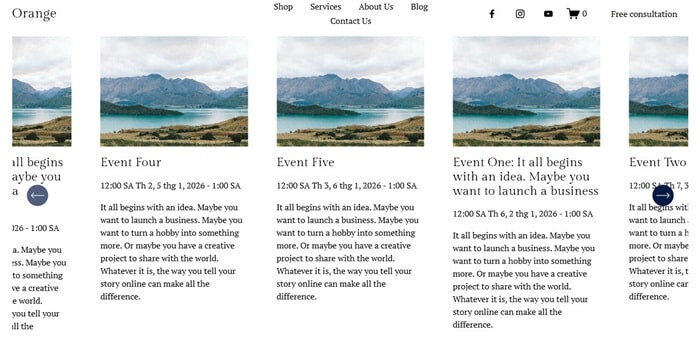
#6. Result
Desktop
Mobile