To add count of posts after blog category, like this.
You can use this code to Code Injection > Footer.
You can also use this free blog tool so you can customize blog easier without using code.
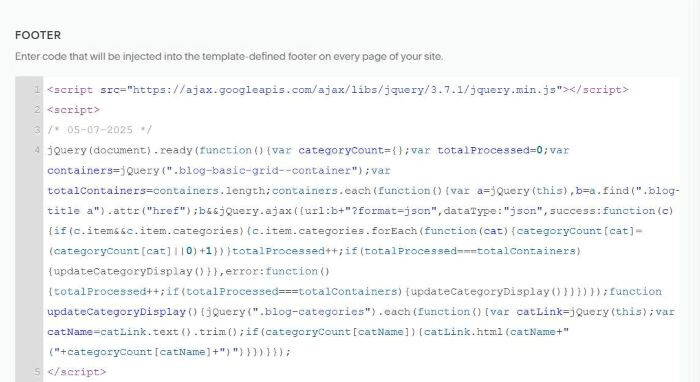
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script>
/* 05-07-2025 */
jQuery(document).ready(function(){var categoryCount={};var totalProcessed=0;var containers=jQuery(".blog-basic-grid--container");var totalContainers=containers.length;containers.each(function(){var a=jQuery(this),b=a.find(".blog-title a").attr("href");b&&jQuery.ajax({url:b+"?format=json",dataType:"json",success:function(c){if(c.item&&c.item.categories){c.item.categories.forEach(function(cat){categoryCount[cat]=(categoryCount[cat]||0)+1})}totalProcessed++;if(totalProcessed===totalContainers){updateCategoryDisplay()}},error:function(){totalProcessed++;if(totalProcessed===totalContainers){updateCategoryDisplay()}}})});function updateCategoryDisplay(){jQuery(".blog-categories").each(function(){var catLink=jQuery(this);var catName=catLink.text().trim();if(categoryCount[catName]){catLink.html(catName+" ("+categoryCount[catName]+")")}})}});
</script>