To change Gallery Block slideshow Arrow Position. You can follow these.
#1. Top Right
Use this code to Custom CSS
If code doesn’t work, you can comment below, message or send me an email.
.sqs-gallery-block-slideshow {
.sqs-gallery-controls .previous {
left: unset;
right: 8%;
}
.sqs-gallery-controls .next {
right: 0;
left: unset;
}
.sqs-gallery-controls a {
top: 0 !important;
margin-top: 10px !important;
margin-right: 10px;
}
}
#2. Top Left
Use this code to Custom CSS
.sqs-gallery-block-slideshow {
.sqs-gallery-controls .previous {
left: 0;
}
.sqs-gallery-controls .next {
right: unset;
left: 10%;
}
.sqs-gallery-controls a {
top: 0 !important;
margin-top: 10px !important;
margin-left: 10px;
}
}
#3. Top Center
Use this code to Custom CSS
.sqs-gallery-block-slideshow {
.sqs-gallery-controls .previous {
left: 43%;
}
.sqs-gallery-controls .next {
right: 43%;
}
.sqs-gallery-controls a {
top: 0 !important;
bottom: unset;
margin-top: 20px;
}
}
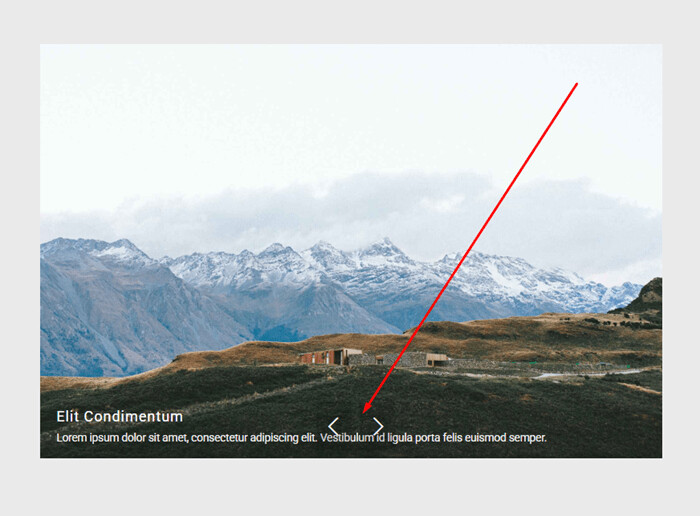
#4. Bottom Center
Use this code to Custom CSS
.sqs-gallery-block-slideshow {
.sqs-gallery-controls .previous {
left: 43%;
}
.sqs-gallery-controls .next {
right: 43%;
}
.sqs-gallery-controls a {
top: unset !important;
bottom: 0;
margin-bottom: 10px !important;
margin-left: 10px;
}
}
#5. Bottom Right
Use this code to Custom CSS
.sqs-gallery-block-slideshow {
.sqs-gallery-controls .previous {
left: unset;
right: 8%;
}
.sqs-gallery-controls .next {
right: 0;
left: unset;
}
.sqs-gallery-controls a {
top: unset !important;
bottom: 0;
margin-bottom: 10px !important;
margin-right: 10px;
}
}
#6. Bottom left
Use this code to Custom CSS
.sqs-gallery-block-slideshow {
.sqs-gallery-controls .previous {
left: 0;
}
.sqs-gallery-controls .next {
right: unset;
left: 10%;
}
.sqs-gallery-controls a {
top: unset !important;
bottom: 0;
margin-bottom: 10px !important;
margin-left: 10px;
}
}