It would also be helpful if you had the option of selecting an image field under Add Field, including conditional logic. That would be helpful, too. So you could insert images for further explanation, for example.
Hi @Andi ![]()
Image Choice field with the Conditional Logic is already available in our app. Could you please check it?
Hi @Max , I mean the possibility to add an image (not image choice)
Ah, got you, thanks!
What settings would you like to have for the Image field (caption, aspect ratio, alignment, etc)?
Hi Max, thanks a lot for your response. Yes, perhaps caption, aspect ratio or a possibilities to adjust the displayed size, alignment…, and important: Conditional Logic.
Thank you! We’ll have it in mind and see what others think about this opportunity ![]()
@Andi I guess we have a solution for you!
You can use the Image Choice field and use this code in the Custom CSS field on the Settings tab to remove the choice icon:
[class*="image-option-button__ButtonWrapper-sc"] {
display: none;
}
[class*="image-option__Item-sc"] {
border: 1px solid rgba(17, 17, 17, 0.2) !important;
}
This way, the image will look like a standard image without a choice feature:
Give it a shot and let me know if it worked for you ![]()
Hi Max, thanks for this workaround. It works. However, it would be cleaner to have the option to select a pure image field… Thanks a lot!
Yep, I got your point. We’ll keep this idea on the Wishlist and see for more votes from other users ![]()
Is there any news regarding the option to integrate images into the calculator?
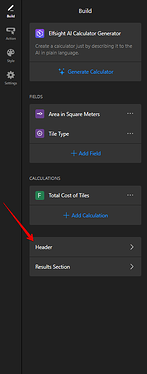
Perhaps also the option to add an image in the header area?
Hi there, @Andi ![]()
At the moment, we don’t have any news regarding this feature, since we’re currently working on request with the higher priority level. If this request gets more votes, it might be prioritized sooner, but it’s hard to give any predictions at this point.
As soon as we have any news, we’ll promptly update you in this thread ![]()
Regarding the image in the header, you can place it in the Caption field as a workaround. For this, just open the Code Editor mode in the Caption field and paste this code there:
<img src="https://example.com/path/to/image.jpg">
In this code, you should replace https://example.com/path/to/image.jpg with the link to your image (it should be publicly hosted).
Check it out and let me know if it worked ![]()