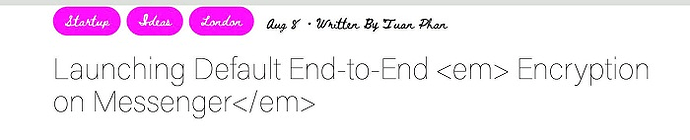
To style category to colored box, like this.
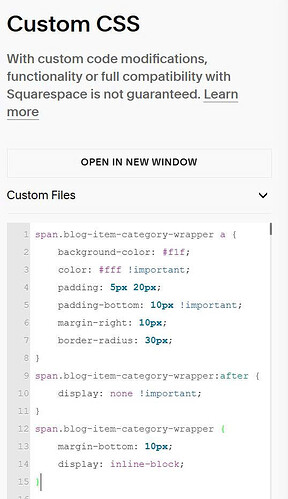
You can use this code to Custom CSS.
You can also use this free blog tool so you can customize blog easier without using code.
span.blog-item-category-wrapper a {
background-color: #f1f;
color: #fff !important;
padding: 5px 20px;
padding-bottom: 10px !important;
margin-right: 10px;
border-radius: 30px;
}
span.blog-item-category-wrapper:after {
display: none !important;
}
span.blog-item-category-wrapper {
margin-bottom: 10px;
display: inline-block;
}
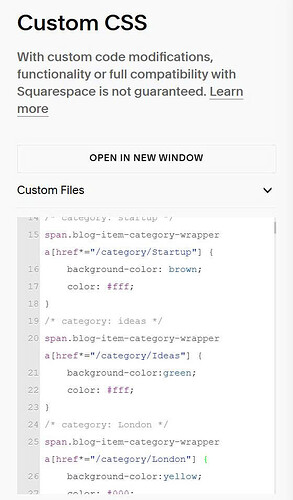
If you want to use different color, use CSS code like this.
span.blog-item-category-wrapper a {
padding: 5px 20px;
padding-bottom: 10px !important;
margin-right: 10px;
border-radius: 30px;
}
span.blog-item-category-wrapper:after {
display: none !important;
}
span.blog-item-category-wrapper {
margin-bottom: 10px;
display: inline-block;
}
/* category: startup */
span.blog-item-category-wrapper a[href*="/category/Startup"] {
background-color: brown;
color: #fff;
}
/* category: ideas */
span.blog-item-category-wrapper a[href*="/category/Ideas"] {
background-color:green;
color: #fff;
}
/* category: London */
span.blog-item-category-wrapper a[href*="/category/London"] {
background-color:yellow;
color: #000;
}
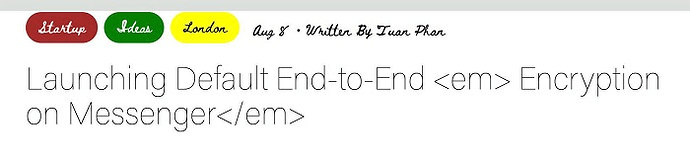
Result
Remember to update Category URL + Color.