To replace logo with gif on hover, you can do these.
#1. First, upload GIF image and follow this to get Gif URL
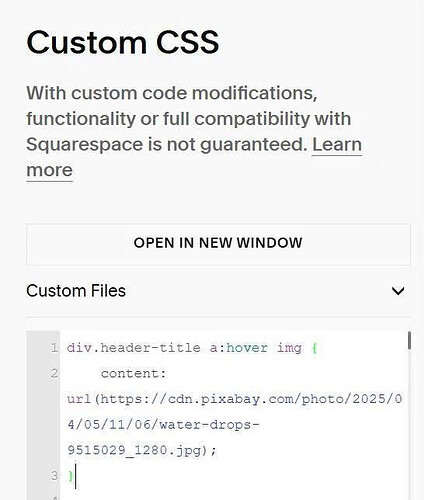
#2. Next, use code like this to Custom CSS.
Remember to replace Pixabay with GIF url
div.header-title a:hover img {
content: url(https://cdn.pixabay.com/photo/2025/04/05/11/06/water-drops-9515029_1280.jpg);
}
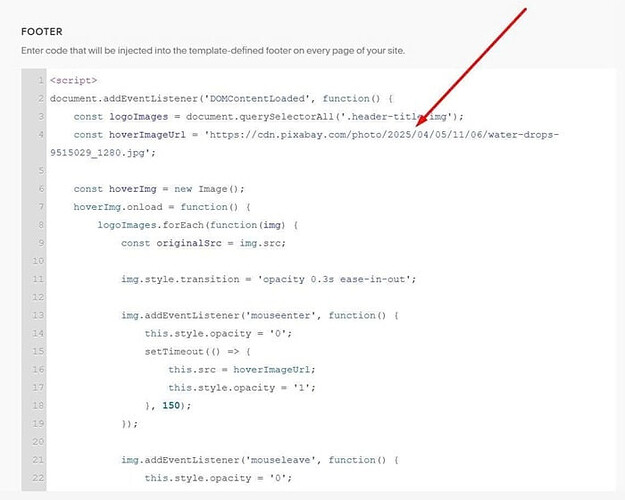
To add smooth transition, you can use this new code to Code Injection > Footer. Remember to update Pixabay with GIF url.
<script>
document.addEventListener('DOMContentLoaded', function() {
const logoImages = document.querySelectorAll('.header-title img');
const hoverImageUrl = 'https://cdn.pixabay.com/photo/2025/04/05/11/06/water-drops-9515029_1280.jpg';
const hoverImg = new Image();
hoverImg.onload = function() {
logoImages.forEach(function(img) {
const originalSrc = img.src;
img.style.transition = 'opacity 0.3s ease-in-out';
img.addEventListener('mouseenter', function() {
this.style.opacity = '0';
setTimeout(() => {
this.src = hoverImageUrl;
this.style.opacity = '1';
}, 150);
});
img.addEventListener('mouseleave', function() {
this.style.opacity = '0';
setTimeout(() => {
this.src = originalSrc;
this.style.opacity = '1';
}, 150);
});
});
};
hoverImg.src = hoverImageUrl;
});
</script>