To move image to left side of author bio, from this.
to this.
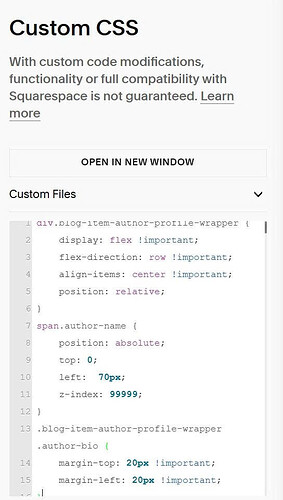
You can use this code to Custom CSS.
You can also use this free blog tool so you can customize blog easier without using code.
div.blog-item-author-profile-wrapper {
display: flex !important;
flex-direction: row !important;
align-items: center !important;
position: relative;
}
span.author-name {
position: absolute;
top: 0;
left: 70px;
z-index: 99999;
}
.blog-item-author-profile-wrapper .author-bio {
margin-top: 20px !important;
margin-left: 20px !important;
}