Sometimes if you use this code to change required text to * icon
span.required:before {
content: "*";
visibility: visible !important;
color: #38b2b9 !important;
}
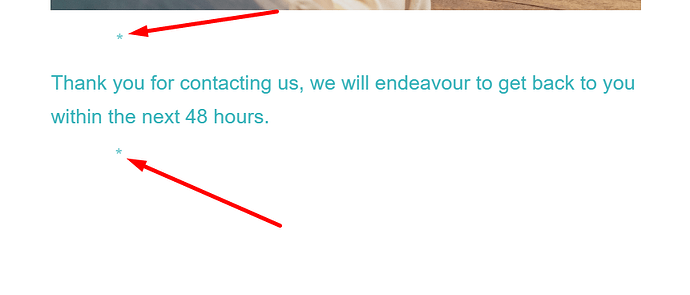
the * will appear in Submission text, like this
You can use this code to Website > Website Tools > Custom CSS to fix problem.
/* Hide star */
.react-form-post-submit + form span.required:before {
display: none !important;
}