If you want to change style of “Checkout” button

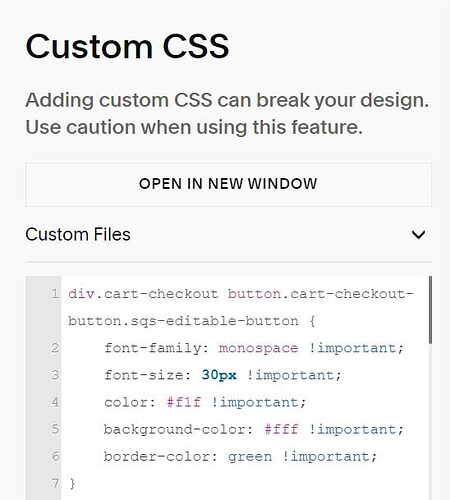
You can use this code to Website Tools > Custom CSS.
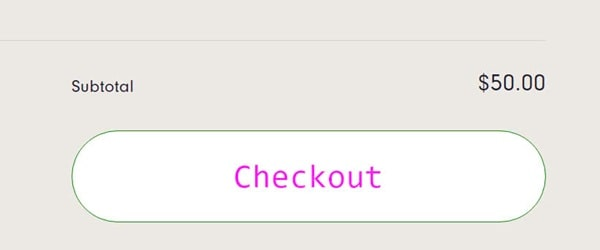
div.cart-checkout button.cart-checkout-button.sqs-editable-button {
font-family: monospace !important;
font-size: 30px !important;
color: #f1f !important;
background-color: #fff !important;
border-color: green !important;
}
Result